Here is the generated documentation and the mock server. Go ahead and click around and explore.
Now, let’s go through each section and understand what each piece of markdown is doing.
The FORMAT label is used to define the version of the API blueprint and the HOST defines the official URL of the API. The full details are at
APIary.io’s GitHub.
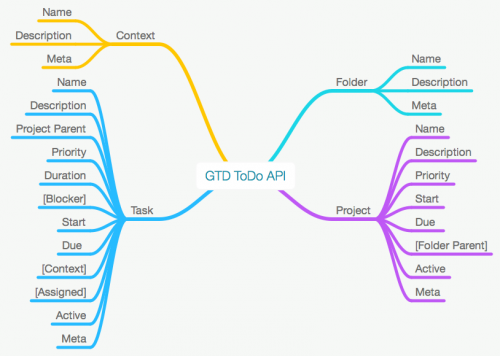
Note that in many cases, you’ll have a heading before the resource called a Group, used to help organize related resources. In our case, we start at heading two (as defined in markdown by to hash tags). In square brackets we describe the endpoint. The curly braces are used to describe any parameters. If you have more than one, separate them with commas. Prepend a question mark if your parameter does have its own endpoint, such as in the case where you want to provide an operator on your resource. For example, you may want to have a limit parameter to define how many folders you want to return.
It’s good practice to separate and define the required and optional attributes.
After the attributes are described, we formally define the parameter and describe whether or not it is required and the data type.
Optionally, we can define a Model. Think of a Model as a template. Later in our API Blueprint, we can simply use the name of the Model and in the docs the Model name will be expanded.
For each operation, you will define the responses and optionally, the requests.
To represent the retrieval of a list of your resources, use a Collection. You may want to add parameters that limit the results, such as a start and end date or a limit.
At this point, you can share the API with stakeholders and get some feedback before you start writing any code. If you have not been following along, check the results
here.
If your API needs are more complex that this example, be sure to check out the
API Blueprint examples on GitHub.
Now that we have reached a “final” version of the prototype, let's translate that data to a functional API using Python and Flask. You can find the source code on
Github and the steps to get the API setup on your local machine. Following is the Python/Flask implementation of the prototype we developed with APIary.io:


 I love the idea of API Driven Development (ADD). It provides great flexibility and by default makes your app developer friendly from the beginning. The challenge is that it's hard to demo an API without an application tied to it. The goal of this post is to help you get past the API design and creation phase as quickly as possible, so you can focus on creating killer apps and encourage others to build upon your exposed data. This tutorial should be especially useful for hackathons and prototypes.
I love the idea of API Driven Development (ADD). It provides great flexibility and by default makes your app developer friendly from the beginning. The challenge is that it's hard to demo an API without an application tied to it. The goal of this post is to help you get past the API design and creation phase as quickly as possible, so you can focus on creating killer apps and encourage others to build upon your exposed data. This tutorial should be especially useful for hackathons and prototypes.