Send With Confidence
Partner with the email service trusted by developers and marketers for time-savings, scalability, and delivery expertise.


Time to read: 19 minutes

/ and /signup, both handled by a single controller named LandingPageController.
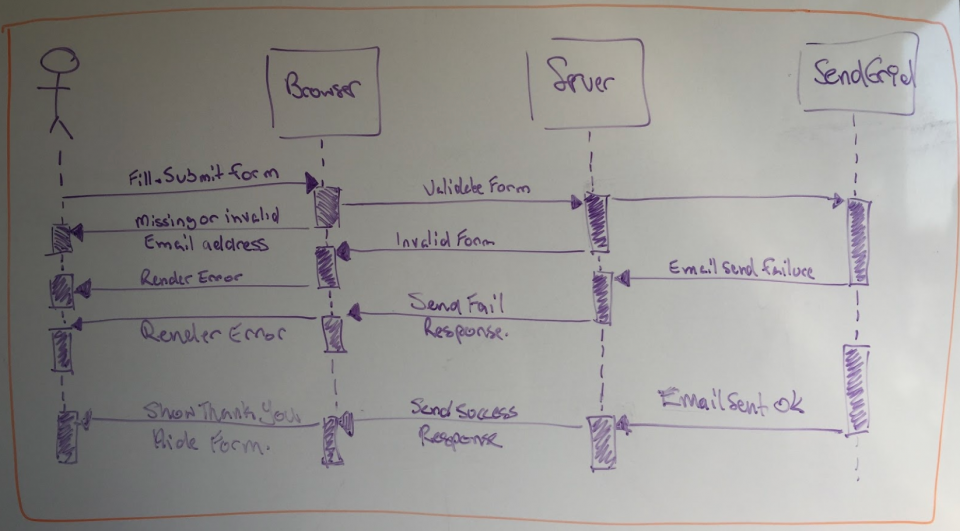
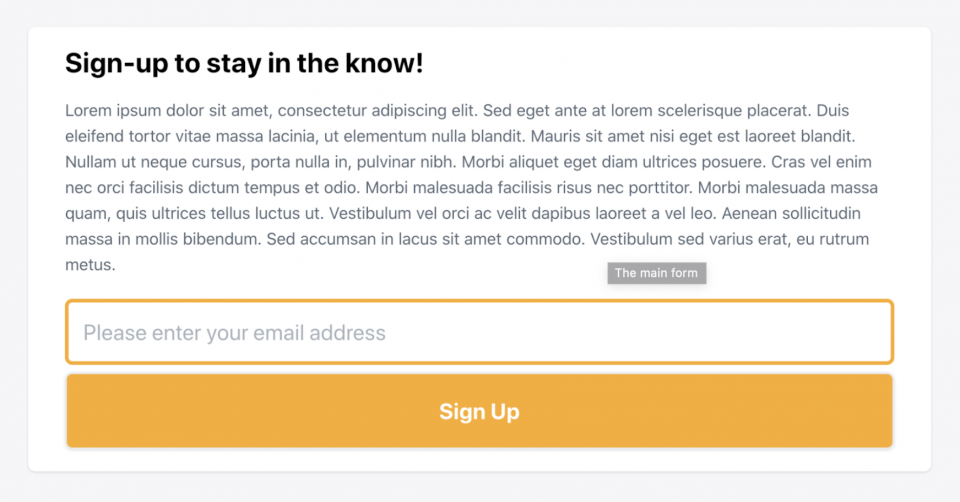
/), they'll see a form asking them to provide their email address to sign up for notifications from The Little PHP Shop.


YOUR-KEY-HERE with the API key that you created and copied. In addition, update 2 existing keys in the file: MAIL_MAILER to sendgrid and MAIL_FROM_ADDRESS to an email address of your choice.
build method, which calls a series of other methods to set:
view)subject)build method finishes by calling sendgrid, which ensures that the Twilio SendGrid transport sends the email.
show method from the example below, then the sign-up method. I've linked to the signup method as it's a bit too long to directly include in the article.
signup method.
show method, as it should be self-explanatory, and dive into the signup method. The method starts off using Laravel's validator facade to validate the data sent in the request, retrieved by calling $request->all(), against a validation ruleset with the result stored in $validator.
email whose value is a legitimate email address. In addition, I have added the email-specific Request For Comment (RFC) and Domain Name System (DNS) validation rules because:
matthew or matthew@lan.test, local, lan, intranet, and internal.fails method returns false, a JSON object returns that contains a list of form validation errors. These are retrievable by calling the $validator's errors method. In addition, the response's status code is set to 422 to show that the request was not processable.
SendGrid object, which requires our Twilio SendGrid API key that you retrieved from the 'SENDGRID_API_KEY' environment variable.
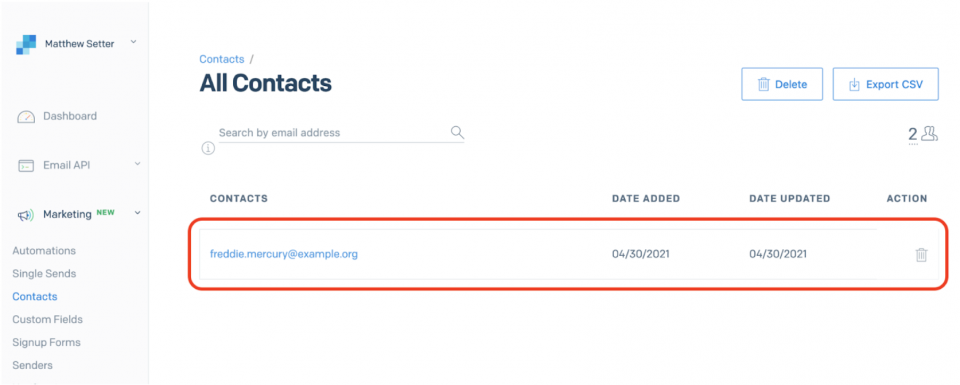
/marketing/contacts/ endpoint. To that request, an array of contacts passes, albeit with only one contact where we specify the new contact’s email address.
status: Set to falsemessage: Set to "subscription failed"reason: Initialized with the errors returned from the Twilio SendGrid API callto to set the recipient and send to send the email.
$request's input method. The remainder of the email's properties are in Subscribed, the mailable object we created previously, and passed to the mail facade's send method.
status: Set to falsemessage: Set to "registration failed"reason: Initialized with the exception's messagestatus set to true and message set to "registration is completed."
signup method.
-p flag is not necessary, and the touch command doe not exist, so try the following commands instead.
paths element's array in the array returned in config/cors.php so that it matches the example code below.
sendgrid as a valid mail transport. To do that, add the configuration below to the mailers element's array at the end of the existing list of transports.
sendgrid as a service with Laravel's Dependency Injection (DI) Container. To do that, add the configuration below at the end of the array returned in the file.

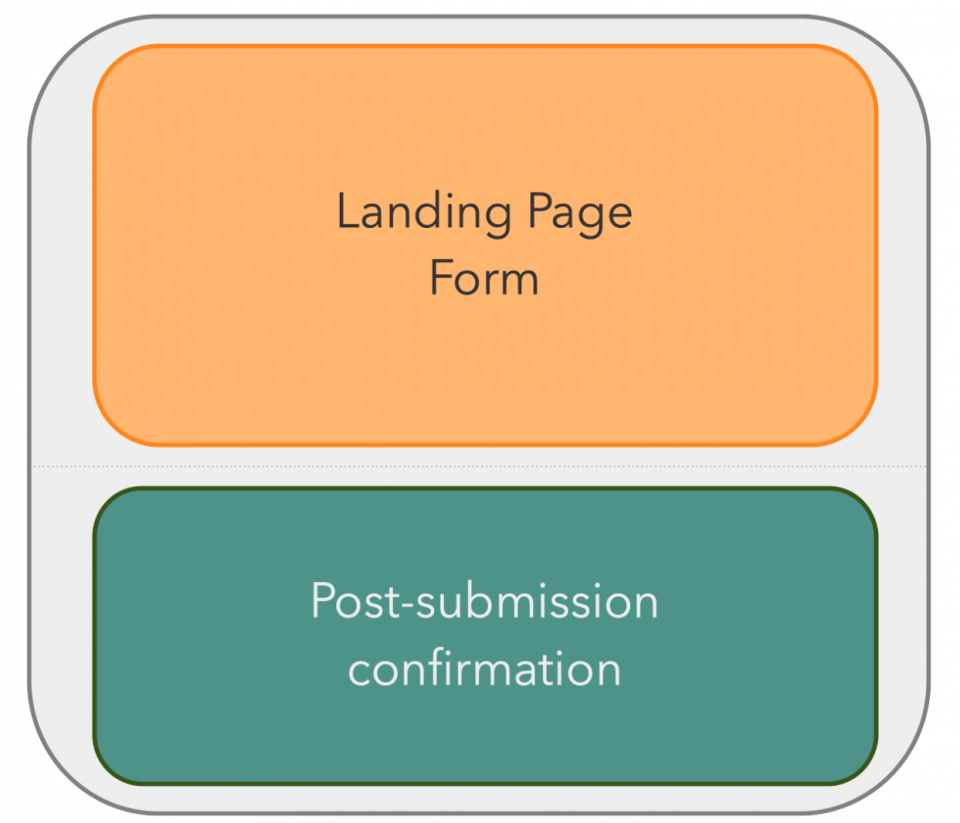
app, composed of 2 parts:
submitted is true.
error-item, to reduce the amount of code required in the template and to make the error rendering more maintainable. We’ll discuss this component shortly.
@submit.prevent attribute to pass control of the normal form submission process to the processForm method. It uses Laravel's Blade CSRF directive to render a CSRF token in a hidden form field.
v-model="form.email". This creates a 2-way binding between the form element and the form.email property in the JavaScript code. We will come back to this shortly.
form.email to keep the naming more intuitive than plain email.
sendGridApp, which forms the basis of our Vue.js application and contains 3 data properties:
errors: This is a list of form validation errorsform.email: This stores the email address that the user suppliessubmitted: This determines whether the form has been successfully submitted or not. If it is false, the form will display. If it is true, then the confirmation message will display in place of the formsendGridApp's methods. Starting with processForm, triggered from the form submission, we can check if the email’s set. If it has not, it sets an error message and returns false so that form submission stops. If it has, then it calls subscribeUser to subscribe the user to the list.
subscribeUser makes a POST request to /signup, with a JSON body, containing a JSON-encoded copy of the submitted form.
Content-Type and Accept), and that the request is valid because it has a CSRF token (X-CSRF-TOKEN).
then method to retrieve the JSON in the response (if the request was successful) or throws an error (if it was unsuccessful). If the request is successful, the next then method is called.
submitted to true, which does several things:
app, with the const that we just defined. The app creation code defines a small component for rendering form errors and mounts the app.
base, components, and utilities styles and creates several additional base styles for some elements that are common across the view templates.
content section when rendered. The content itself is relatively simple, just thanking the user for subscribing and ending by giving the user a link to unsubscribe.



Partner with the email service trusted by developers and marketers for time-savings, scalability, and delivery expertise.