Send With Confidence
Partner with the email service trusted by developers and marketers for time-savings, scalability, and delivery expertise.
Time to read: 2 minutes

As an evangelist, I get to interact with developers all over the world. A common tool that I see used a lot is Charles Proxy. Its used by almost all types of mobile developers for debugging. I've personally heard a lot about it, but never had the chance to play around with it until now.
Just as the name states, it's a proxy that you set up on your computer. Your phone will connect to it to access the web and it will display all the network traffic from your phone. By using it, you can:
Discover security holes in your app that other devs might use to hack your application.
It can let you mimic different conditions to debug how your app will handle those scenarios.
Download Charles Proxy (http://www.charlesproxy.com/download/)
Make sure your mobile phone or tablet is on the same network as the computer that has Charles installed.
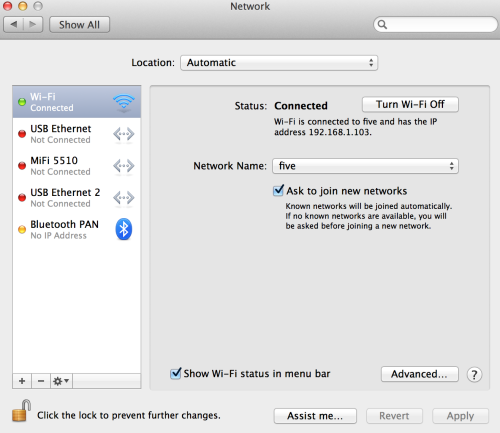
I'm using OSX, but on your computer, get the IP address. For OSX you can go to the "Network" screen in System Preferences to get your IP.

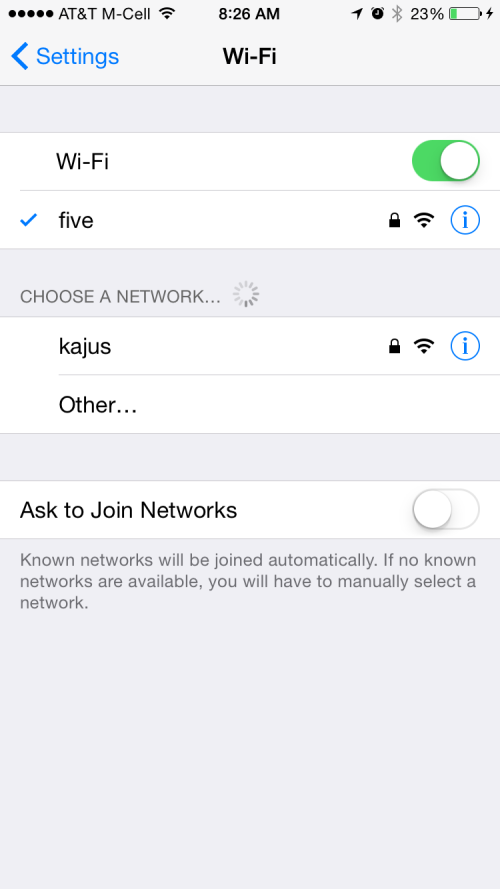
On your mobile device, you need to make your wifi connection go through an HTTP proxy. I'm using IOS so I open up the Settings App:
Next click on the Wi-Fi tab and press the Information button (i).

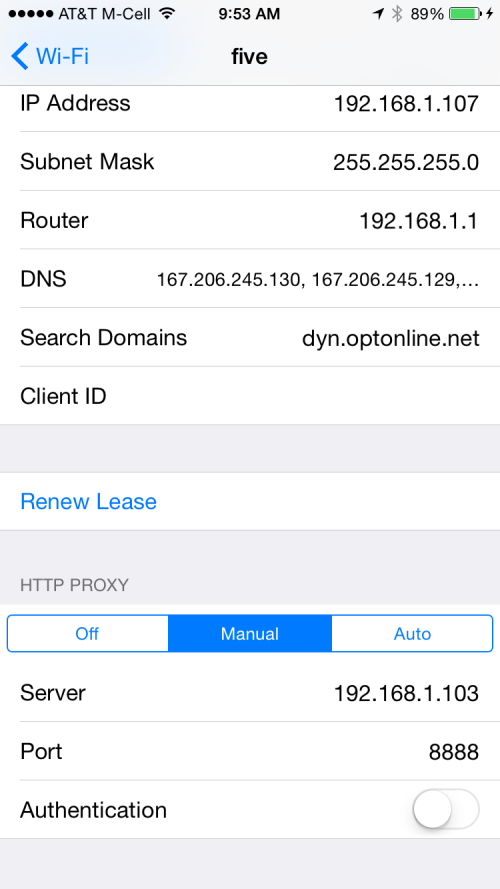
Go to the bottom of the screen, select manual proxy. Enter your computer's IP address and use the port 8888. This is the default for Charles Proxy.

The first time I saw Charles Proxy in action was during a hackathon I attended a year ago. One of the teams loaded up a popular dating app and looked at the network traffic that was coming from their phone. Everything in the traffic was open and they were able to document all the API Endpoints the app used and see everyone that liked them without having to like them back.
This vulnerability happens quite a bit with apps that do some type of client side processing and send the results to an API endpoint of a server. Make sure you communicate with your server in a way that third party people can't intercept and change values.
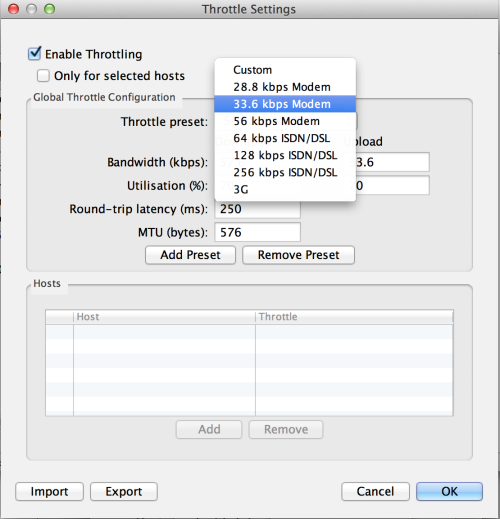
If your app needs to communicate to a mobile backend, there may be times when the backend goes down. Perhaps the connection is just going in and out or really slow. How will your app react in those situations? With Charles, we can simulate those scenarios.
Charles Interface for throttling:

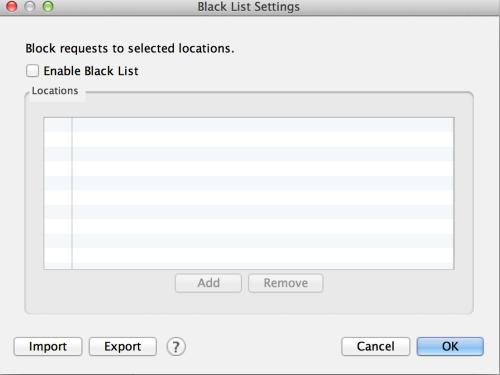
Charles Interface for simulating a domain thats not reachable (deny list):

Over the next few weeks, I’m going to continue writing about different technologies, so check back every Monday, Wednesday, and Friday for new tech posts! You can also visit my intro post that will have an updated list of everything I’ve written.
Partner with the email service trusted by developers and marketers for time-savings, scalability, and delivery expertise.