Email Testing New
Send with confidence, knowing every email is flawless.


Companies that scale trust twilio SendGrid to deliver results:
Send with confidence, knowing every email is flawless.


Companies that scale trust twilio SendGrid to deliver results:
A flawless recipient experience every time.
With integrated Email Testing, you’re free to spend time crafting beautiful, engaging content—not troubleshooting.




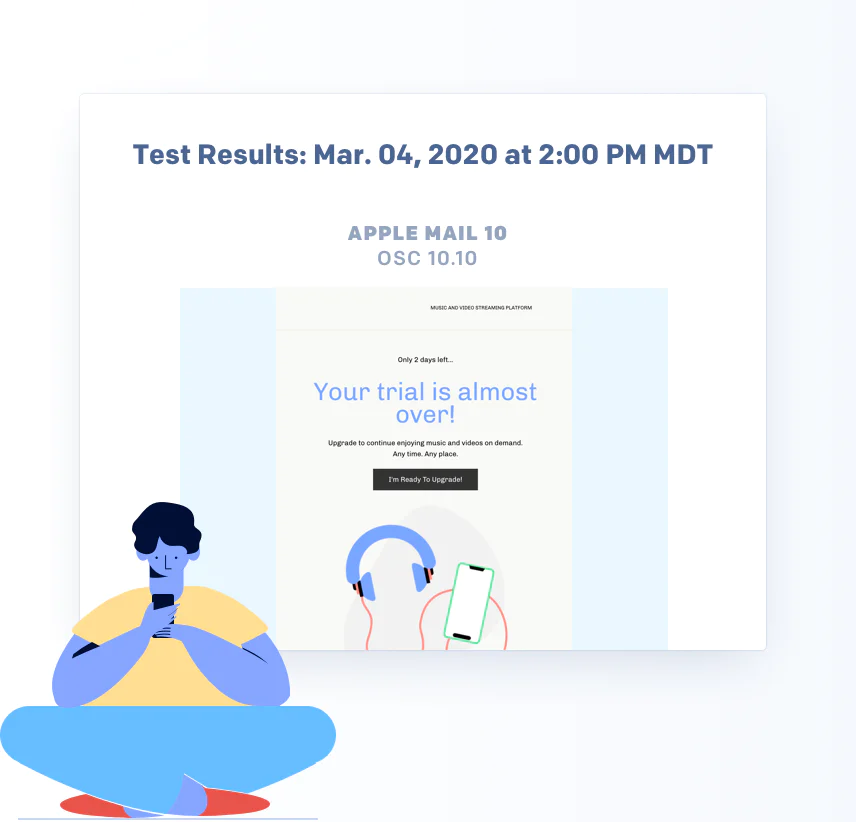
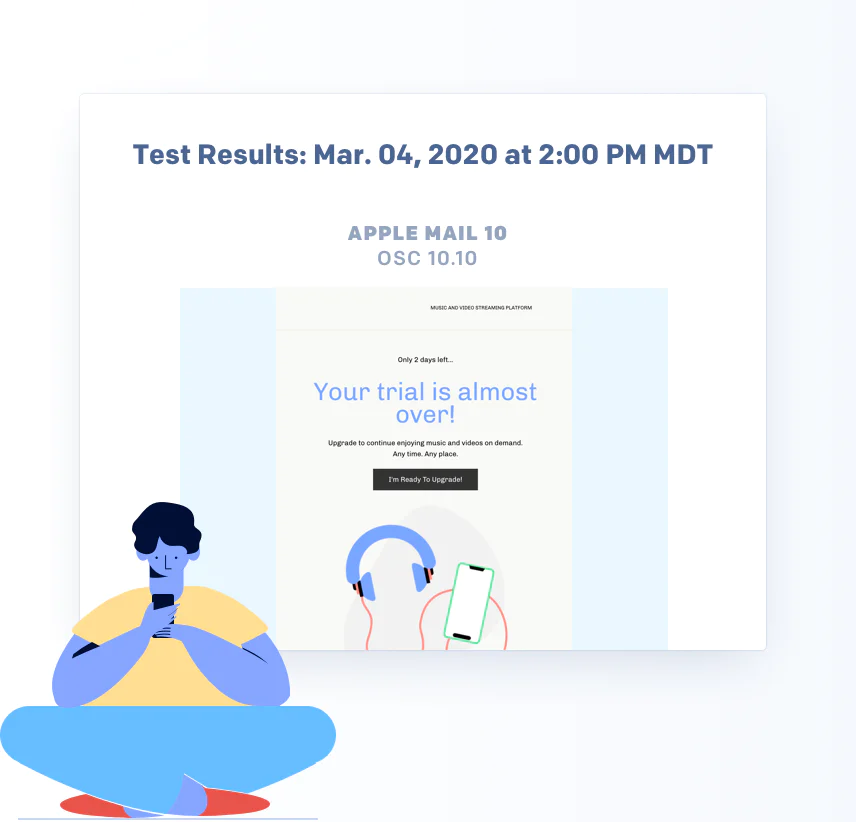
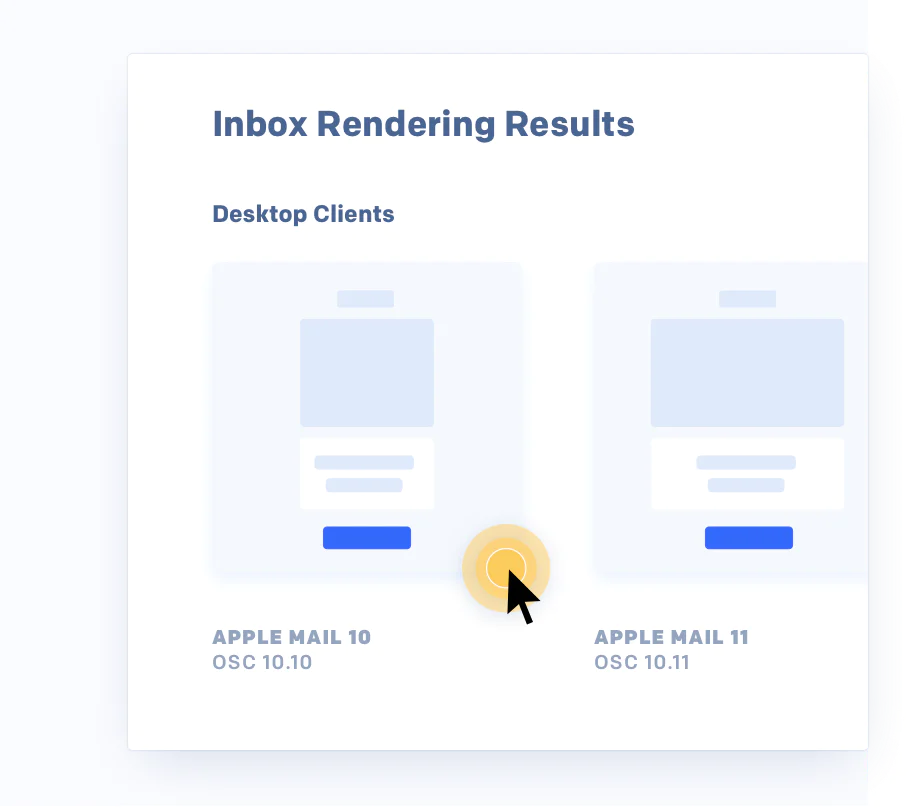
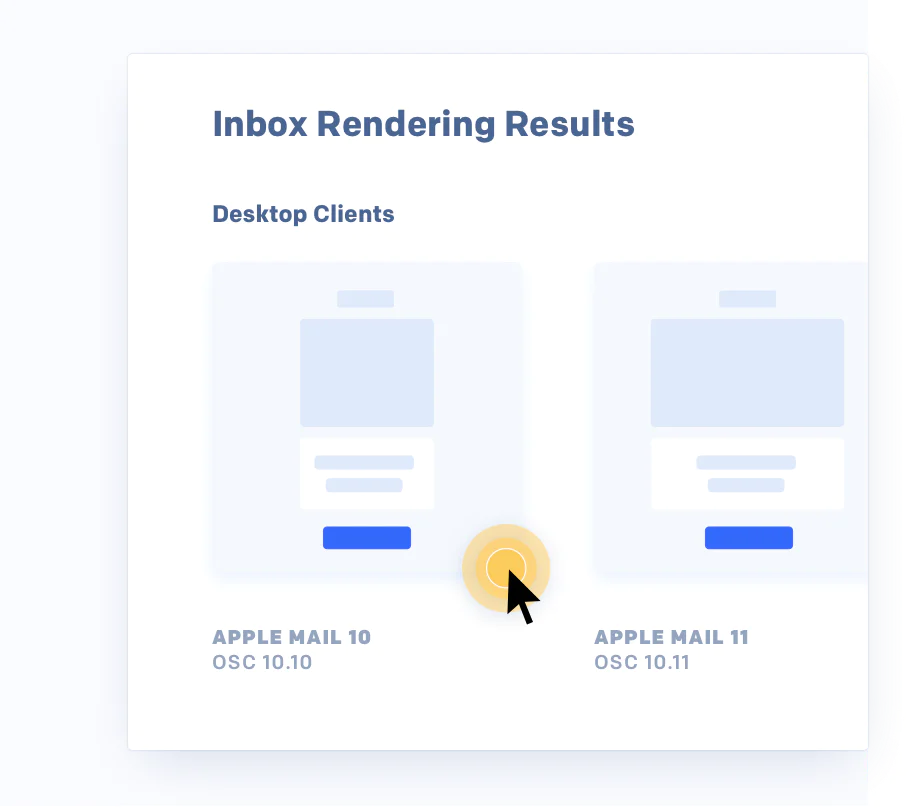
See how your emails look in any inbox.
Inbox render tests show how your emails look across clients, browsers, and devices—including Gmail, Outlook, iOS, Android, and more.
Know how you’ll score before you send.
Spam testing shows how your email content performs against the most powerful spam filters with insight to consider before sending.




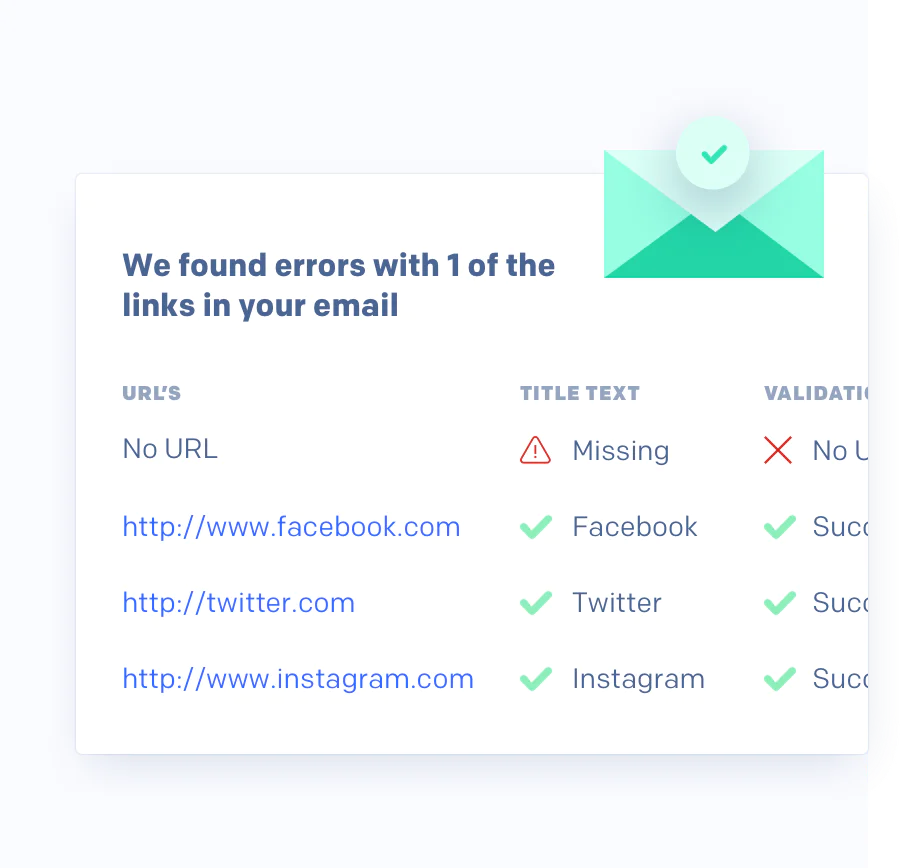
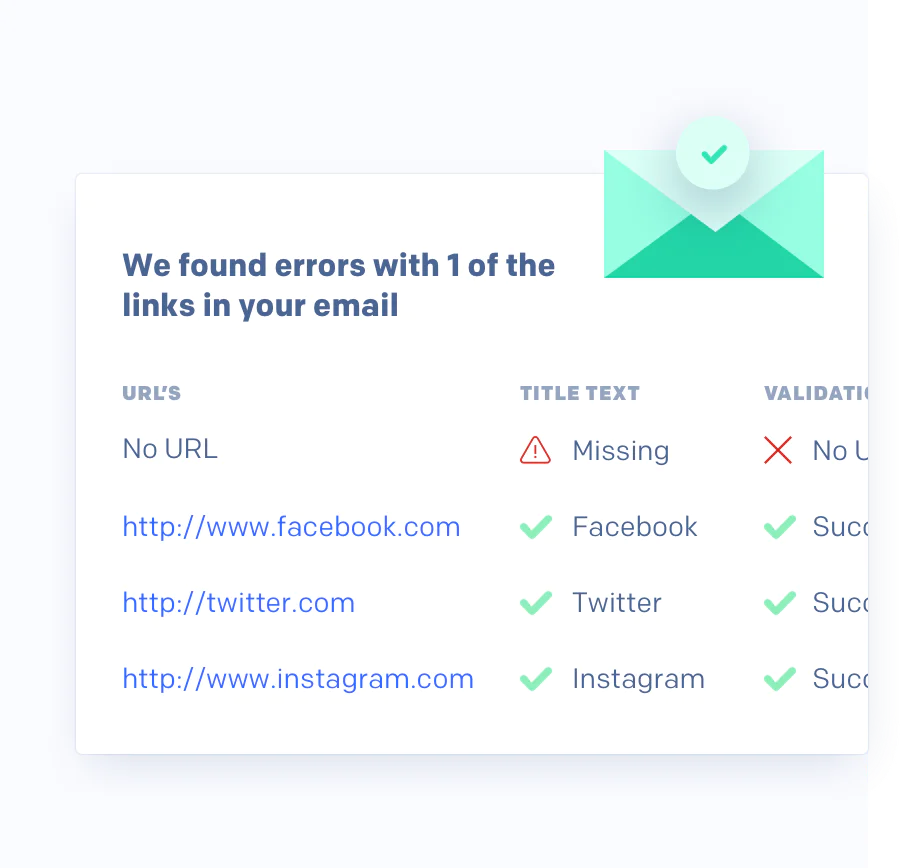
Check every URL with a single click.
Easily validate every link, button, and URL to make sure they work and have the right metadata, reputation, and number of redirects.