API (application program interface) can refer to a lot of
different types of interfaces. When people talk about APIs, there’s a really good chance that they are referring to web APIs.
A web API is an application programming interface with additional layers that standardize communications and give options on how to format the input and output so that they can be commonly used across multiple systems.
Web APIs typically include instructions for sending data or commands to, or retrieving information from, a website or web application.
A
protocol layer defines and enables communication between multiple parts of a system. For example, the protocol that manages traffic on the Internet is called TCP/IP, and it’s responsible for telling machines how to find one another and giving them a common language for trading data back and forth.
Web APIs make use of a widely implemented and well-known protocol called HTTP, or hypertext transfer protocol. You’ve used HTTP a lot. Every time you load something in your browser, chances are that you are sending your request and receiving the response via HTTP.

These requests return information that the browsers know how to handle. HTML prescribes how items are laid out for presentation, images to be rendered, and JavaScript files which add dynamic behavior and interactivity.
Each resource, whether an image or an HTML page or a JavaScript file, is requested by its own HTTP request and delivered in its own HTTP response. Loading a web page is a big HTTP conversation made up of exchanges between your browser and the web server.
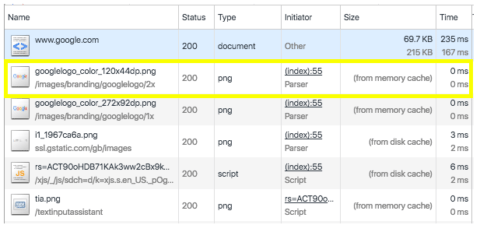
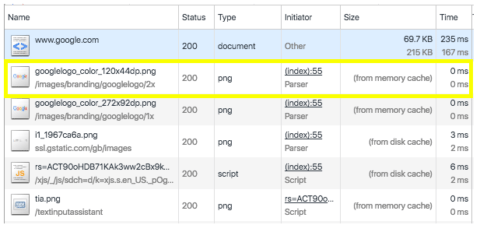
Let’s take a peek behind the curtain and look at an actual HTTP exchange:

This is a subset of the HTTP requests that my browser made to Google in order to load the Google homepage. This information is readily available for you to explore and play with. All I had to do was go to the tools menu and select Developer Console, then click on the Network tab. You can see a variety of information about each request. Let’s examine the actual request our browser made for the highlighted row, which is the Google logo.

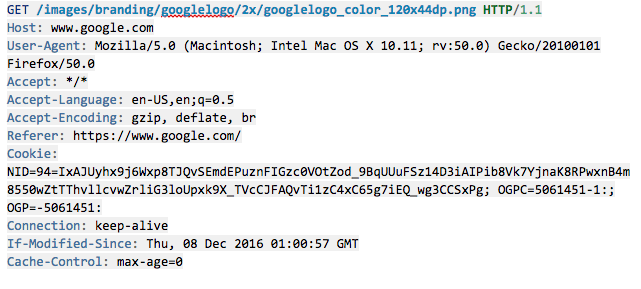
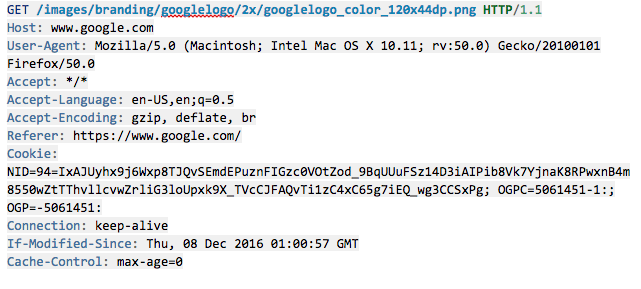
These are the request headers of an HTTP request. Headers are descriptive information about the request. The top line is called the Request Line. It describes the HTTP method being invoked (in this case, “GET,” because we are getting a resource from the server), the location of the resource, and the protocol (HTTP/1.1)
Response:
alt-svc:quic=":443"; ma=2592000; v="35,34"
cache-control:private, max-age=31536000
content-length:5087
content-type:image/png
date:Wed, 04 Jan 2017 19:02:21 GMT
expires:Wed,
04 Jan 2017 19:02:21 GMT
last-modified
:Thu, 08 Dec 2016 01:00:57 GMT
server:sffe
status:200
x-content-type-options:nosniff
x-xss
-protection:1; mode=block
The response contains a description of the content to the requester so that the browser can handle it. The content type tells us that it’s an image, so the browser can treat it as an image. You can also see information that helps the browser cache the image to reduce load time and bandwidth. The metadata describes the interaction. The actual payload, in this case, the image file, is sent back to the browser after the response header has been sent.
Web APIs are usually described in terms of endpoints, methods, and calls. You can think of endpoints as generally corresponding to types of resources. A resource can be a user, like in our example below, or a number of other types of resources. Methods are just specific actions on those endpoints. We used a GET method above, but if you were authenticated and had permissions, you could use other methods to update or delete things.
And finally, calls are just instances of these actions. You can think of each HTTP request that you make to an API method as a call. It’s really no different than a phone call; you specify a destination, establish a connection, communicate, and then disconnect.
We have this great protocol for handling the transfer of resources between remote machines: HTTP. It’s been around for 25 years, it’s widely supported, well-documented, and easy to use in code. All of that is pretty great and it’s pretty much exactly the sort of transport layer that we need to enable web API calls.
A browser uses HTTP to request resources like HTML files, images, and JavaScript from a server that knows how to respond to HTTP requests. HTTP is also used to send data to the web server–such as when we fill out a form on a website. But instead of using an HTTP GET, in this case, we would use an HTTP POST request to indicate that we are sending information to the server rather than retrieving it.
A web API uses HTTP in an analogous way, but for different types of resources. Let’s use GitHub’s API as an example. You can send a request via HTTP to GitHub’s API that says “
Hey GitHub, I’d like to retrieve a GitHub user profile.” The API would take that request and pass it to GitHub’s code that handles retrieving that information from a database, receive a set of results from the database, and then package the retrieved resources so they can be sent back to the requester in a way that makes sense.
Example Request:
GET
https://api.github.com/users/sendgrid
(Go ahead, click that link in your browser. Don’t be afraid. Did you do it? You just made a Web API call!)
Example response:
{
"login": "sendgrid",
"id": 181234,
"avatar_url": "https://avatars.githubusercontent.com/u/181234?v=3",
"gravatar_id": "",
"url": "https://api.github.com/users/sendgrid",
"html_url": "https://github.com/sendgrid",
"followers_url": "https://api.github.com/users/sendgrid/followers",
"following_url": "https://api.github.com/users/sendgrid/following{/other_user}",
"gists_url": "https://api.github.com/users/sendgrid/gists{/gist_id}",
"starred_url": "https://api.github.com/users/sendgrid/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/sendgrid/subscriptions",
"organizations_url": "https://api.github.com/users/sendgrid/orgs",
"repos_url": "https://api.github.com/users/sendgrid/repos",
"events_url": "https://api.github.com/users/sendgrid/events{/privacy}",
"received_events_url": "https://api.github.com/users/sendgrid/received_events",
"type": "Organization",
"site_admin": false,
"name": "SendGrid",
"company": null,
"blog": "https://sendgrid.com",
"location": "The Internet",
"email": null,
"hireable": null,
"bio": null,
"public_repos": 109,
"public_gists": 0,
"followers": 0,
"following": 0,
"created_at": "2010-01-13T06:05:10Z",
"updated_at": "2016-10-04T09:37:49Z"
}
Just as our browser understands how to handle HTML and images that are returned by HTTP requests, the programs that we write to interact with APIs have to understand how to handle the resource payloads that the API returns. That means that the payload needs to be machine-readable so that code can easily interact with the resource. And, ideally, we’d like the payload to be at least somewhat human-readable so that we can understand it outside of the context of code as well.
SendGrid uses many APIs within its infrastructure that allow both developers and marketers to better manage email programs.