Send With Confidence
Partner with the email service trusted by developers and marketers for time-savings, scalability, and delivery expertise.


Time to read: 9 minutes
cd twilioSendGrid
database/migrations/2021_02_16_192153_create_email_listings_table.php, so that it matches the code below. When run, it will add an email field to the email_listings table.
email_listings table.
Laravel development server started: http://127.0.0.1:8000
composer require laravel/ui
php artisan ui vue
npm install && npm run development && npm run dev
resources/views/welcome.blade.php, to contain the following code:
js/app.js into our Blade template so that we can use Vue.js in our application. However, we need to make some modifications to it so that it will work as expected. To do that, modify resources/js/app.js so that it looks like the following example.
App.vue in the component directory (resources/js/components).
App.vue:
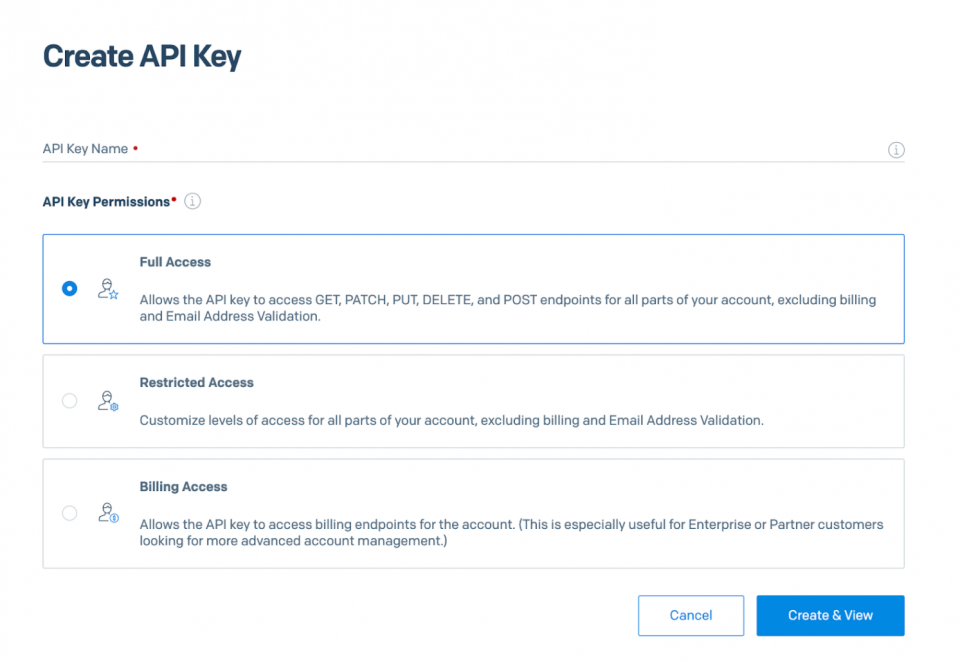
 Set up Twilio SendGrid
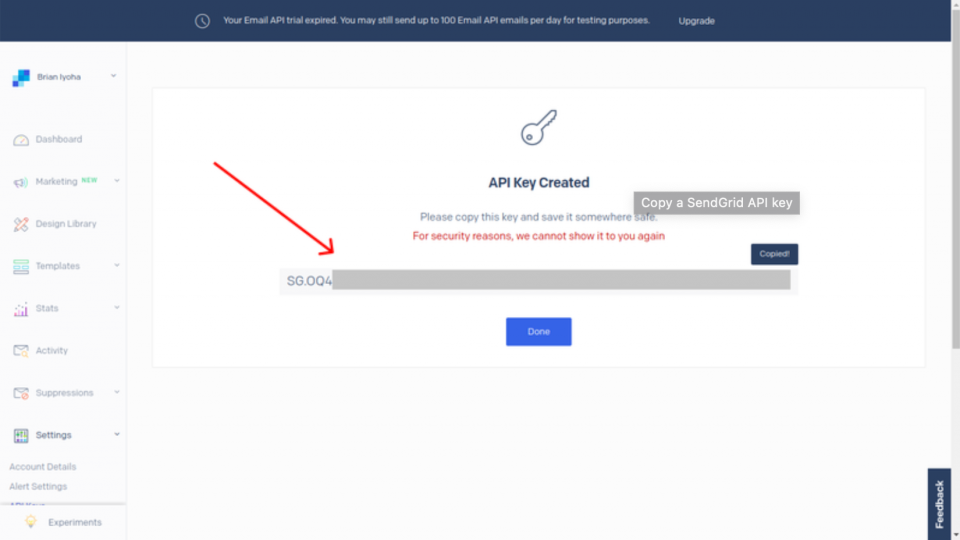
Set up Twilio SendGrid

{YOUR API KEY} with the Twilio SendGrid API key that you just copied.
email_listing. To save us some time, we will seed our email_listing table with email addresses using a Seeder.
database/seeders/EmailListingSeeder.php, and modify it, replacing the existing code with the code below.
email_listings table of our database, let's add the functionality to send bulk emails. Earlier, we created a controller called EmailListingController. Now we will refactor the controller’s code to send out emails to email addresses in our database. To do so, replace EmailListingController’s existing code with the code below.
array_push_assoc(), simply adds values to an array in key/value pairs. This is because Twilio SendGrid requires all recipient email addresses to be in a key/value pair. There are many ways you can append values to arrays in PHP but when it comes to key/value pairs, it becomes tricky. So this method will come in handy later. Let us continue.
sendEmail, handles form validation and sending emails using Twilio SendGrid. Twilio SendGrid has a couple of different ways to send out emails from an application. We also have extensive documentation on how to send emails.
$email as a SendGridMailMail() object. This variable holds a lot of useful information and data about the email sending process.
$receiver, which is an array of all the recipients' email addresses.
$addresses, with the result of fetching all the recipients' email addresses from our database. Since Twilio SendGrid requires these addresses to be in a key/value pair to pass, we had to loop through the values of $address to get the email of each receiver. We then added these addresses to the $receivers array using the method we covered earlier, $this->array_push_assoc().
routes/api.php:
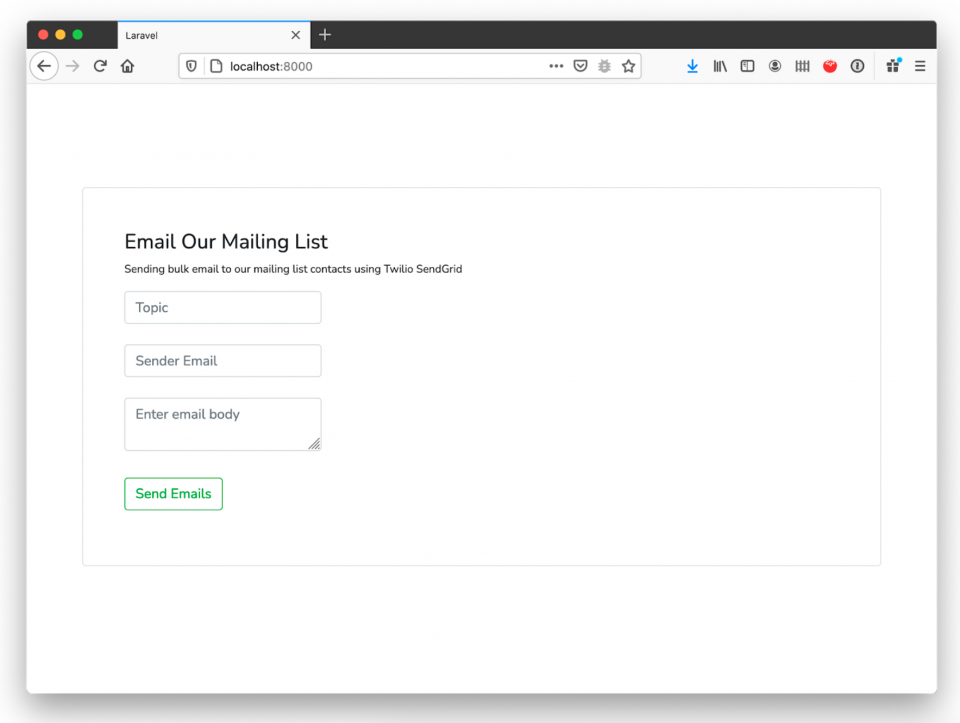
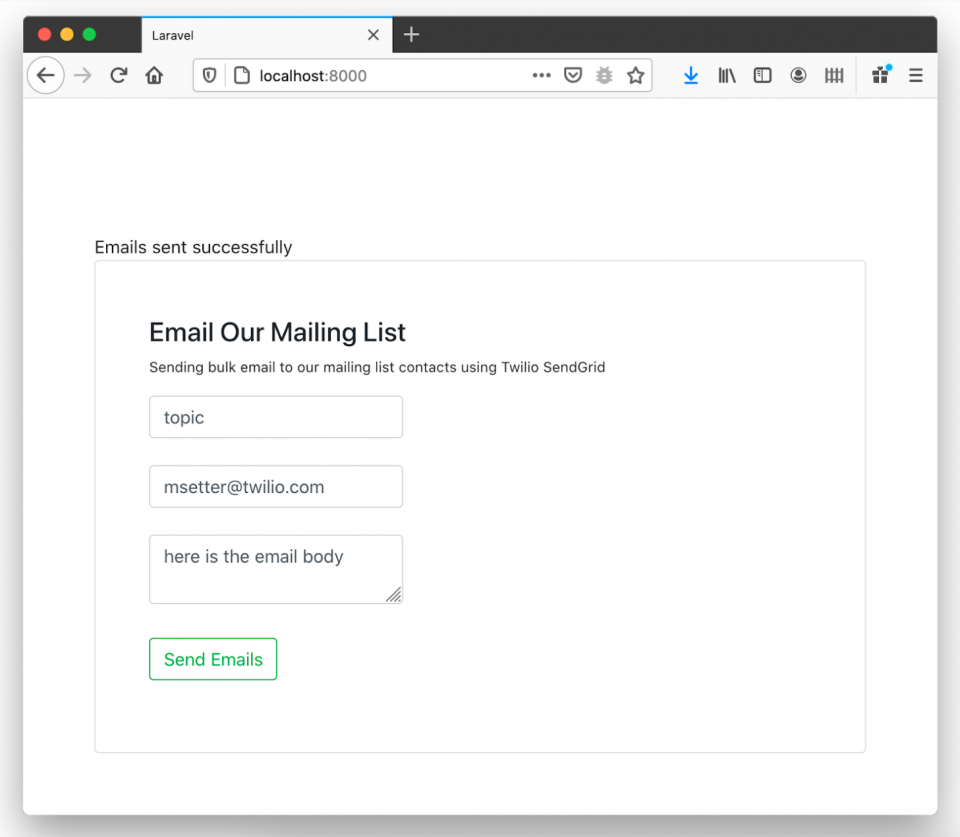
resources/js/components/App.vue, which we created earlier for our email testing. Replace the file’s existing code with the code below.
send() method is called. This is a Vue.js method. We use it to validate the submitted form fields and make an API call to our email route.
head section of resources/views/welcome.blade.php


Partner with the email service trusted by developers and marketers for time-savings, scalability, and delivery expertise.